PDF standards
PDF, which stands for Portable Document Format, has for some time been a common internet file format. It's useful for electronic distribution because it keeps the look and feel of the original document, including the fonts, colours, images and layout.
Previously, sharing a file in PDF format allowed anyone to view the document, regardless of which word processor was used to create it. However, although PDFs are still useful for official documents like policies and contracts, the use of PDFs online has fallen out of favour due to their lack of accessiblity.
We are legally required to publish content on the University website in an accessible format, including files that can be downloaded such as PDF, Word, Excel and PowerPoint files. The introduction of the Equality Act 2010 means that if a document on a website does not meet accessibility standards the University could be fined.
More recently, the Public Sector Bodies Accessibility Regulations state that all new content published after September 2018 has to comply with accessibility standards. Related Scottish Government guidance makes it clear that if we need to keep a PDF, we are legally required to publish an accessible version of the content alongside it, such as an HTML webpage.
Digital governance experts, Siteimprove, in an overview of UK website accessibility laws, no organisations have been successfully taken to court under the Equality Act, but several cases against non-compliant websites have been settled out of court. Non-compliant organisations are named and shamed by the Central Digital and Data Office, so there is a real reputational risk to St Andrews for not been compliant.
According to the UK government, creating new documents as PDFs should be a "last resort". HTML should be the default format for publishing content as webpages ensure the widest accessibility.
Most of the PDF and other files currently available on the University website do not comply with accessiblity standards. We are in the process of removing unnecessary PDFs and replacing them with HTML pages where possible.
To help us tackle the problem we changed the T4 admin rights for all users on Monday 14 October 2024 so that only the Digital Communictions team can upload a file. If you absolutely have to upload a document rather than create an HTML webpage, we recommend you use Word, which is more accessible than PDF. If you want a Word or other file uploaded to T4 you will need to complete a form in Unidesk, but please read these PDF standards before you make the request.
Why do people use PDFs?
- They are quick and easy to create from popular applications that people already use to author and share documents. Converting content into HTML takes a bit of time, however, creating a fully usable and accessible PDF requires specialist knowledge and can take longer than creating content in HTML.
- Authors and publishers have more control over the layout, design and branding of a PDF. This can be important where there is a need to include complex charts and tables, which can be difficult in HTML. However, there will be people who cannot access the content.
- They are easy for people to download and print, but you can print and download HTML webpages just as readily.
- They have the feel of a standalone product which reflects a paper-based, print output culture. There's a common feeling that a PDF publication is more tangible and credible compared to HTML, but we need to transition to a digital-first culture.
- There may be a need for a static document to show what was said at a particular point in time. In these cases, publishers should continue to publish a PDF in addition to HTML, even uf the PDF is accessible.
Why are PDF files a problem?
- PDF documents can make content harder to find, use and maintain.
- They do not change size to fit a web browser.
- They are not designed for reading on screens: people read differently on the web so it's important to create content that is clear, concise and structured appropriately.
- It is harder to track the use of PDFs: we can get the number of downloads, but don't know how much it is used offline.
- It is harder to have an audit trail of changes to PDFs: with HTML, the content management system keeps a record of changes.
- It is harder to ensure filenames comply with our file standards.
- They cause difficulties for navigation and orientation: PDFs may open in a new browser window, tab or a separate app. This is more of an issue if the user goes directly to the PDF from a search engine. Without the context of the site, they can't easily browse related content or search the website.
- PDFs can be hard for some users to access: documents must have a logical structure based on tags and headings, meaningful document properties, readable body text, good colour contrast and alternative text for images, and it takes time to do this properly.
- Some users need to change browser settings such as colours and text size to make a webpage easier to read, which they cannot do with a PDF file.
- PDFs are less likely to be kept up to date compared to HTML: it is harder to update a PDF once it's been created and published. PDFs are also less likely to be actively maintained, which can lead to broken links and users getting the wrong information. HTML pages mean that people are refering to the latest version.
- PDFs can be bad for accessibility and rarely comply with open standards.
- Making changes to PDF documents requires finding the owner of the source document.
Checklist for requesting a document upload
PDFs should only be used for documents intended for print, for example, a brochure or poster. These documents should not be uploaded to a website, but should still be accessible and have passed WCAG 2.1 AA standards.
The preferred format for a document that is to be added to a website is Word. The document should be clearly structured with, for example, easily readable fonts and appropriate headings. You can easily check if a Word document is accessible using the 'Check accessiblity' button on the Review ribbon:

Before adding any document or content to the University website you should check:
- Is the content specific to the University of St Andrews, or is it generic advice that could be found elsewhere on the internet? Only publish content that is specific to the University.
- Does the content have a clear intended audience and function? Do you have evidence that this content is actually needed? Only publish content that meets a definitive user need.
- Does the content already exist on the University website? We should only have one source of truth.
- Does the content need to record what was said at a particular time and be available to the public, staff or students, for example, policy, meeting minutes? If so, the information should be available in HTML.
How to make a PDF file accessible
All PDFs created by the University whether shared online or not should be accessible. An accessible PDF requires expertise to ensure it meets the following requirements:
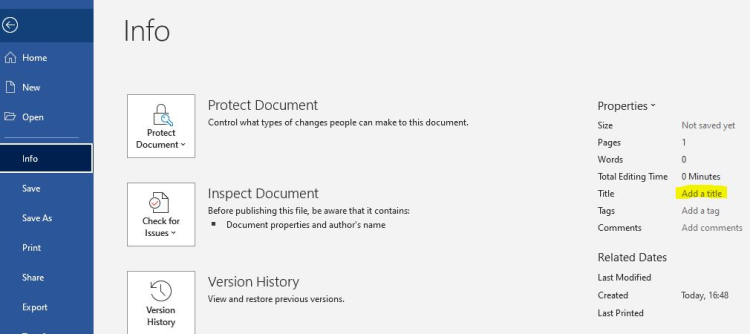
- Give the document a meaningful title. If using Microsoft Word, this has to be set on the Info section of the document.

- Keep the document structure simple. Use heading styles to define heading 1, heading 2 and so on. Also, use styles for tables and lists so that screen readers can recognise the formatting and read out the content correctly.
- Do not use bold to mark up subheadings: always use heading styles.
- Make sure the heading structure follows a logical sequence.
- Use clear and simple language. Avoid the use of acronyms, abbreviations and symbols. Explain what they mean the first time you use them.
- Keep sentences and paragraphs short. Aim for around 25 words or fewer per sentence.
- Use a sans serif font like Arial or Helvetica.
- Use sentence case. Avoid all-caps text and italics.
- Make sure the text is left aligned, not justified.
- Avoid underlining, except for links.
- Make sure the link text clearly describes where the link goes. It should be understandable on its own, even if read out of context. This is because some screen readers use list links on a page to find what they need quickly.
- Documents with single columns of text are easier to make accessible than those with a complex layout.
- Only use tables for data. Keep tables simple and avoid splitting or merging cells.
- Do not use colour, or shape alone, to show meaning.
- If using images or charts think about how to make the content accessible to people with a visual impairment: make the same point in the text of the document, giving the person alt text for the image or chart.
- Do not use images containing text as it's not possible to resize the text in the image and screen readers cannot read the text which is part of an image.
- Avoid footnotes where possible and provide explanations inline instead.
- Build forms in HTML where possible, or use Microsoft Forms.
- When saving a Word document as a PDF, set the document structure tags and publish the file in PDF/A format.
Use the PDF/A format to save files
PDF/A is an open standard intended for downloading or long-term digital storage. The 'A' stands for archiving and is not related to accessibility.
Saving your document as PDF/A means the document will continue to work for a long time after it is published. It also improves document security by blocking scripts and macros in documents that might contain malicious code. By default, Word will save a document in PDF/A format. If your software does not, then another program will need to be used to convert it to PDF/A.
Checking the accessibility of PDF files
You can use a free PDF accessibility checker tool and the accessibility checklist created by 18F, the US government’s digital agency, to help you with your manual testing. You should also test whether your PDF is accessible using a screen reader.
There is also an extension for Chrome by Siteimprove that can check the accessibility of PDF files already published on the website.
Please make sure that the filename meets the required standards.
Adobe Reader
You can use Adobe Reader to find out if your PDF document is correctly tagged and structured. People using screen readers need these to be able to access your document. Go to ‘Edit’ then ‘Accessibility’ and select ‘Quick check’. To fix any issues, you’ll need to either fix the original document in Word or use Adobe Acrobat Pro.
Adobe Acrobat Pro
Follow Adobe’s instructions on using Acrobat Pro to check if your PDF is accessible. The PDF should pass the full check for WCAG Level AA without any warnings.
Quick screen reader check
For Windows, use the open-source screen reader Non-Visual Desktop Access (NVDA). It can be installed on the desktop or run from a portable USB drive.
With NVDA running, open the PDF and use the following commands to check the PDF:
- From the top of the PDF with the numner lock off use Numpad 0 + Numpad 2 to read the PDF from top to bottom and check the reading order.
- Use the tab key to move through the PDF and check the tab order.
- Use the h key to move through the PDF and check the heading structure.
- Use the g key to move through the PDF and check for text descriptions.
These commands will also work with the JAWS screen reader from Freedom Scientific.
All Apple Macs have VoiceOver built in. Turn VoiceOver on (or off again) using Command + F5. With VoiceOver running, open the PDF and use the following commands to check the PDF:
- From the top of the PDF, use a double finger down swipe, or ‘Control + Option + a’ to read the PDF from top to bottom and check the reading order.
- Use the tab key (repeatedly) to move through the PDF and check the tab order.
VoiceOver does not provide shortcut keys for navigating by headings or graphics.